Especialista en servidores y Hosting VPS
Mejorando el formulario de la intranet

/
RSS Feed
Ninja forms tiene muchas posibilidades sin gastar en sus extensiones de pago. En el episodio de hoy te cuento los ajustes que le hice al formulario de soporte de la intranet de AVALOS.SV

- La comunicación es importante.
- Y dentro de un membership lo es mas
- Porque es uno de los pilares de valor de la suscripción
- Yo estoy suscrito en muchos membership
- Y me da una pereza tener que escribir mi nombre/correo
- Cuando si lo tienen porque ¡estoy suscrito!
- No me da trabajo ponerlo, pero si me ahorrarán el trabajo… Yo lo agradecería.
- Y al tener tu propio proyecto… Lo ideal es poner en él lo que a vos te gustaría que tuviera.
- Así que me puse manos a la obra y le di al formulario de mi intranet algunos ajustes.

- Lo que vamos a ver a continuación lo podés ver con lujo de detalles si sos suscriptor en la clase 05. Ajustes de visualización del Curso Ninja Forms
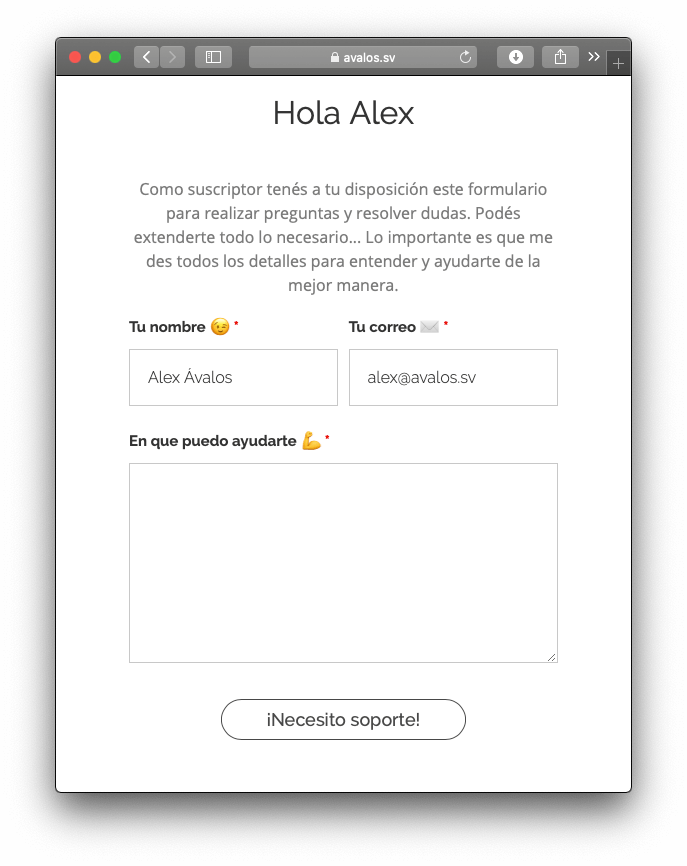
El saludo
- Al ser nuestra intranet tenemos una gran ventaja: Ya tenemos sus datos.
- Ya tenemos su nombre, apellido, y correo.
- Lo primero usando un campo HTML
- He colocado en un gran h1
- Gracias a esto el formulario muestra Hola Alex
- Es decir el nombre de nuestro usuario
- Lo podés copiar y pegar:
Hola {wp:user_first_name}- O lo podés poner así:
- Dentro del campo HTML
- Vas a “Valor por defecto”
- Y al lado derecho tenes tres botones:
- Añadir archivo
- Campos
- Código
- Damos clic a “Campos”
- Luego WordPress
- Y seleccionamos “User First Name”
- Ya con eso tendríamos esa linea que al mostrar el formulario diría Hola, y primer nombre de tu usuario.
Nombre completo y correo
- Si ya tenés en tu web su nombre y su apellido
- Podés ahorrarle la tarea y colocarlo vos automaticamente
- En el campo Nombre
- Vas a Visualización
- En valor por defecto escribís:
{wp:user_display_name}- También podés dar clic en el botón “Campos”
- Y seleccionarlo como te explique arriba
- Y seleccionas “User Display Name”
El correo
- El correo lo pones igual
- Y en el valor por defecto:
{wp:user_email}- Si lo elegís dando clic en el botón “Campos”
- Tenés que seleccionar “User Email”
- Ya con esto tus suscriptores tendrían un formulario.
- Que le saluda por su nombre.
- Que tendría los campos rellenados.
- Y que solamente tendría que escribir el motivo de su consulta.
Sin lugar a dudas este es un paso más para lograr mejorar la experiencia de uso de nuestros usuarios… Y ayudarles a ahorrarse el tiempo en redactar una y otra vez su nombre y correo.