Especialista en servidores y Hosting VPS
Personalizar imagen wp-login

/
Feed RSS
Hay cosas muy sencillas que las hacemos con plugins porque no sabemos hacerlo con código. En este episodio haremos una pequeña modificación para meternos en ese hermoso mundo del código.

- El código es algo que se aprende en la medida que nos ponemos a trabajar con él.
- Si vas a trabajar en serio con WordPress lo ideal es que te pongas manos a la obra con HTML, PHP, y CSS.
- Mientras que eso llega… Podés comenzar copiando y pegando código sencillo.
- Esto es muy conveniente porque te vas a ahorrar un par de plugins.
- En el episodio de hoy cambiaremos esa imagen de WordPress en la ventana de acceso.
- El código para este ajuste lo podés agregar al functions.php de tu theme.
- Pero esto no te lo recomiendo.
- Porque el functions.php se actualiza junto al theme.
- Y al suceder esto, vas a perder tu código.
- Lo mas recomendable es crear tu propio plugin para personalización.
- Ya sea con Visual Studio Code, o con cualquier otro editor de código creas un archivo .php con el siguiente código:
<?php
/*
Plugin Name: Tu plugin
Plugin URI: https://tuweb.com
Description: Plugin con las funciones personalizadas para tu web
Version: 1.0.0
Author: Tu Nombre
Author URI: https://tuweb.com
License: GPL 2+
License URI: https://tuweb.com
*/
?>- Ya con esto tenés un plugin listo para funcionar
Personalizando el login
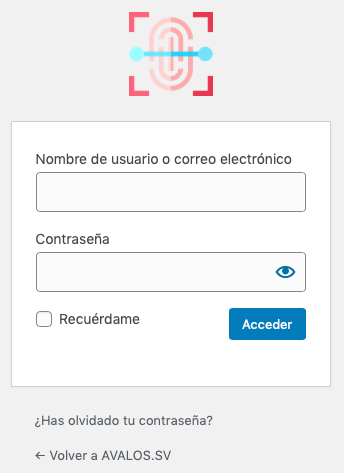
- Lo primero que cambiaremos es el logo:
//Cambiar el logo
add_action( 'login_enqueue_scripts', 'bs_change_login_logo' );
function bs_change_login_logo() { ?>
<style type="text/css">
#login h1 a {
background-image: url(https://tuweb.com/wp-content/uploads/logo-login.png);
}
</style>
<?php }- En…
background-image: url(https://tuweb.com/wp-content/uploads/logo-login.png);- Tenés que seleccionar la imagen que reemplazara el logo de WordPress.
- Ya cambiamos la imagen, pero al hacer clic envía a wordpress.org
- Así que cambiaremos la URL con el siguiente código:
//Cambiar la URL del logo
add_filter( 'login_headerurl', 'bs_login_logo_url' );
function bs_login_logo_url($url) {
return 'https://tuweb.com/';}- Y por ultimo, el título de la URL con el siguiente código:
//Cambiar el título de la URL del logo
add_filter( 'login_headertitle', 'bs_login_logo_url_title' );
function bs_login_logo_url_title() {
return 'Made with love';}- Con todo lo que hemos hecho nos debería de quedar el .php así:
- Podés copiar y pegar el código anterior. O también descargar el siguiente todo el código hecho como plugin que podés descargar.
- Solo tenés que recordar subir tu imagen logo-login.png
- Y personalizar:
- El nombre del plugin
- La URL web
- Y el título de la URL del logo
- Te dejo un .PNG que te puede servir de base
- Sino, podés ir a flaticon y descargar cualquier .png que te guste.


¿Qué te ha parecido? Un par de lineas de código y tenés personalizada tu página de login.
En lo personal me gusta dejar a WordPress con su marca y personalidad… Pero dependiendo de tu proyecto puede ser muy positivo tener tu acceso personalizado.
Hola Alex.
Como lo indicas hay que empezar con bases de HTML, CSS y PHP para irnos animando a tocar código.
Igual que tú, voy haciendo mis pinitos y me esta gustando.
Espero te animes a continuar con este tipo contenido, muy valioso para los que estamos iniciando y así ´perderle miedo al código.
Felicitaciones por tu podcast y gracias pro el contenido que comparte.
Hola Edgar Que gusto leerte… Me alegra mucho que poco a poco «le vas perdiendo el miedo al código» Te tomo la palabra, repetiré este tipo de episodios y en este año me quiero poner mas en serio con YouTube y los video tutoriales vendrán videos con estos primeras experiencias con el código para nuestros WordPress 😉