Especialista en servidores y Hosting VPS
WordPress en Local con Dockers

/
Feed RSS
La informática, el desarrollo web y la programación alimenta en mí ese deseo de probar y aprender nuevas formas de trabajar y desarrollar proyectos. Para cerrar el año, me he puesto a trabajar con Docker. Y en este episodio te comparto mi experiencia.

Docker
- Es una tecnología para crear contenedores aislados y bien definidos.
- Es un “mini VPS”
- Se puede “desplegar” en cualquier SO ya sea Windows, Linux, y Mac
- Esto de los contenedores supone restricciones y aislamientos de procesos.
- Así que los contenedores son ficheros y software con sus propias restricciones y procesos aislados.
- Esto nos ahorra tiempo.
- No hay que instalar muchas cosas.
- Entornos de pruebas rápidas
- Y con el consumo de datos… Usar docker consume menos recursos que una maquina virtual completa.
- Y lo mejor de todo es que cada contenedor tiene todo lo necesario para funcionar.
- Digo WordPress… Pero también podés crear contenedores con Ghost, joomla, molde, mediawiki, y un extenso etc.

Pasos previos
- Lo primero que tenemos que hacer es instalarnos la app Docker Desktop
- Nos tenemos que registrar en Docker
- Ahora registrados vamos a descargar la app Docker Desktop.
- Esto solo es necesario si usamos Windows o Mac, en Linux no es necesario.
- Lo instalamos.
- Ya con esta app tendremos todo el entorno para que nos funcione Docker.
Visual Studio Code
- Si ya modificás archivos .php .css el editor de códigos es algo que ya conoces.
- Yo estoy usando hace un par de meses Visual Studio Code que esta muy bien y tiene extensiones muy interesantes.
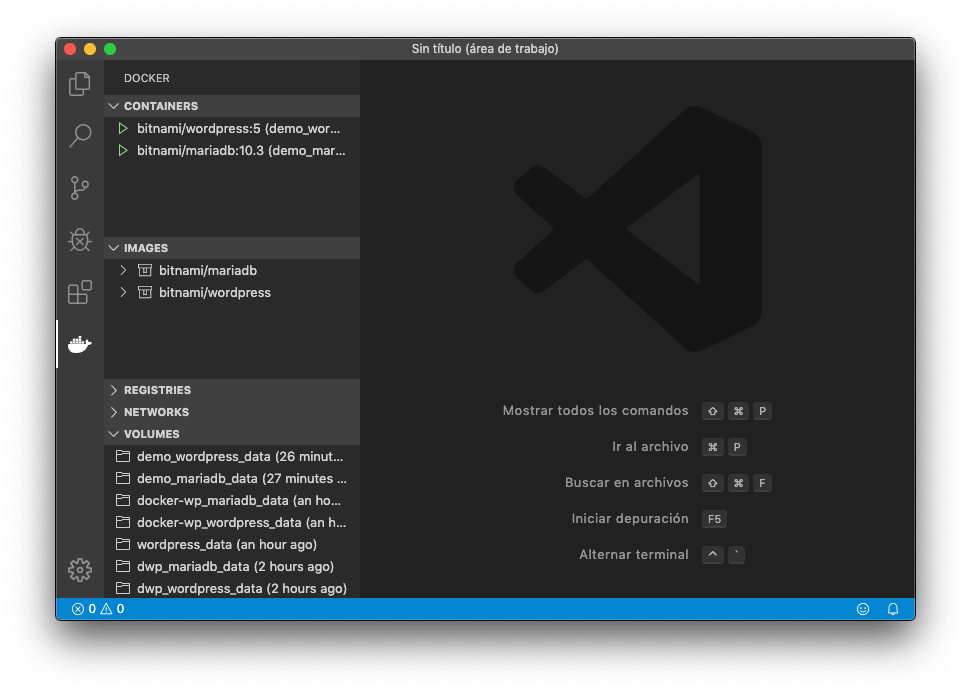
- Con esta app tenemos la extension Docker que nos permite:
- Ver los contenedores
- Ver las imágenes
- Ver los registros
- Ver la red de los contenedores
- Ver los volumen (e ir a su ruta dentro de nuestro equipo)
- Y al cerrar Desktop Docker podemos desde Visual Studio Code darle “Start” a nuestro contenedor con WordPress.

Docker-Compose
- Permite la creación/configuración de varios contenedores al mismo tiempo.
- En nuestra computadora creamos una carpeta. Por ejemplo docker-wp
- Dentro de docker-wp creamos una carpeta wp1
- Dentro de wp1 creamos un archivo .yaml
- Basta con copiar y pegar el texto de bitnami-docker-wordpress/docker-compose.yml
- A un archivo docker-compose.yml dentro de wp1
- Y con nuestra terminal ejecutamos el comando:
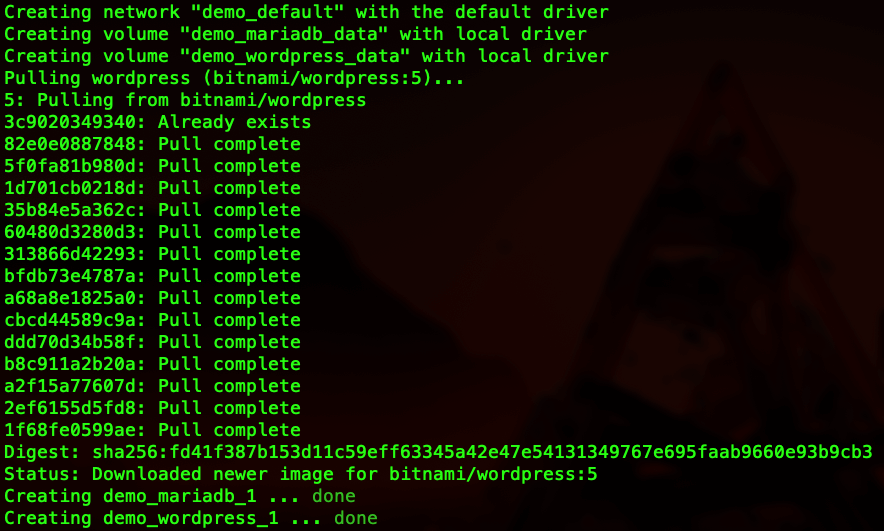
- docker-compose up -d
- Y ya tendríamos un WordPress listo para trabajar en nuestra propia computadora.
- En un par de minutos y sin instalar ni descargar nada extra.

- El primer inicio tiene un poco de trabajo al instalar todo.
- Pero una vez que tenemos instalado todo crear nuevos WordPress es tan sencillo como:
- Crear una nueva carpeta
- Dentro de la carpeta un nuevo archivo docker-compose.yml
- Ir a nuestra consola, entrar a nuestra carpeta.
- Escribir el comando: $docker-compose up -d
- Y ya tendríamos un nuevo WordPress instalado totalmente funcional y consumiendo el mínimo recursos.
- Te dejo el video de Pablo Lara: Entornos de desarrollo locales de WordPress con Docker… Lo explica muy bien y hace algunas demostraciones:
- Y si hay interés y querés que te haga un video mostrando lo que te he explicado en este episodio… Me lo pedís y con mucho gusto lo hago.
Sin lugar a dudas los contenedores será el futuro de la informática en la nube. Y podemos desde hoy aprovechar esta tecnología para crear nuestras web de pruebas en nuestra propia computadora.
Te queda el fin de semana para hacer tus pruebas y comenzar a crear tus propios Docker con WordPress.