Especialista en servidores y Hosting VPS
Notas al pie de página

/
RSS Feed
Un cliente (después de mucho tiempo que implemente su web) ahora quiere ponerse en serio a crear contenido. Además de felicitarlo lo motive a que aprovechara este impulso y le hablé de las bondades del contenido recurrente. Todo muy bien hasta que a los días me dice: ¿Y en la web como pongo pie de página?

- Como verás mi cliente ya tiene cierta experiencia
- Y su editor de cabecera es Word
- Escribe muy bien y sabe mucho
- Y sus lectores al igual que él
- Buscan profundizar y continuar la lectura con referencias, fuentes adicionales.
- En Word lo tiene sencillo:
- Referencias – Insertar nota al pie de página
- Como lleva toda una vida haciendolo no tiene problema
- Si aún no ubicas aún que es esto de las notas al pie de página
- Te recuerdo que son esos asteriscos o números
- Que se utilizan para ofrecer información adicional
- Que resulta de interés para el lector
- Pero que si se incluyen dentro del texto crea una distracción o incomodidad para el lector
- En algunos textos se colocan al final de la respectiva página
- O al concluir un capítulo
- O al final del libro
- La idea de estas notas es aportar la fuente o compartir fuentes adicionales
- Y la fuente donde el lector puede ir a contrastar lo que esta leyendo
- Algunas veces también aclara un dato
- O amplia de manera mas explicativa una idea
- Al preguntarme como hacerlo con WordPress
- Lo primero que le pregunte si era necesario incluirlo
- Su respuesta fué un rotundo: ¡SI!
- Y como ya soy un poco de la Old School
- Se me vino a la mente: Los enlaces ancla.
- Si no te acordas de ellos
- Son estos enlaces de menú que hacen un salto dentro de la web
- Que te llevan a un lugar especifico dentro de la misma página
- Pero me parecía mucha faena para mi cliente
- Que no es muy tecnico
- Y que no sabe nada de HTML ni cosas “desas”
- Así que me fui de paseo al repositorio de WordPress
- Y con el termino de búsqueda “footnotes”
- Encontre varios plugins, pero el que se lleva la palma para mi
- Por su sencillez, diseño, responsive es: Modern Footnotes
- Funciona perfecto, y queda muy profesional
- Vas al repositorio, instalas y activas
- No necesita ajustes ni nada…
- Entras al editor
- Y en el lugar donde queres poner el numero del pie de pagina
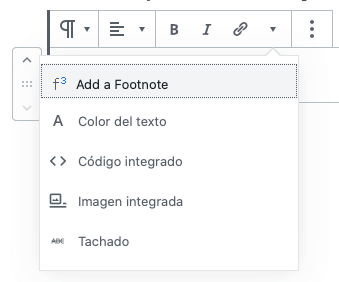
- Das clic en la flechita hacia abajo que esta al lado derecho del botón para los enlaces
- Y das clic en Add a Footnote
- Queda sombreado y si ves la vista previa
- Donde has hecho esto aparecerá un numero
- Y si das clic en el numero muestra el contenido de manera “flotante”
- También lo podés hacer por medio de shortcode
- [mfn] …… [/mfn]
- [modern_footnote]……[/modern_footnote]
- En ajustes el plugin te permite personalizar el CSS y cambiar el shortcode por algo mas “amigable para tu cliente”

Los detalles técnicos

- Enlace del repositorio
- Versión: 1.3.11
- Última actualización: hace 1 mes
- Instalaciones activas: 2.000+
- Versión de WordPress:4.6 o superior
- Probado hasta: 5.4.2
Modern Footnotes es un plugin sencillo, que hace lo que tiene que hacer… ¡Y lo hace muy bien! Espero que te sea de utilidad, si tenes duda de la puesta a punto el jueves comenzaremos con este plugin en el directo avalos.sv/directo