Especialista en servidores y Hosting VPS
Crear top bar sin plugin

/
RSS Feed
Ya sea para un aviso, para una llamada a la acción o para colocar un enlace importante una “Top Bar” es buena idea. Plugins para hacerlo tenemos muchos… Pero en este episodio te explico como hacerlo directamente con código.

- Los plugins nos ayudan a crear todo tipo de web.
- No tenemos limites y podemos agregar todos los que necesitemos.
- No debemos de olvidar en las buenas practicas:
- Utilizar los justos y necesarios
- Las top bar o barras de notificaciones.
- Son muy útiles para aumentar la conversión.
- Llegar el tráfico a una página especifica.
- Reforzar el interés para aumentar las ventas.
- Notificar sobre alguna afiliación.
- Mostrar breves anuncios.
- Estas top bars muestran información sin molestar.
- Pero al ser algo tan pequeño y puntual.
- Muchas veces resulta excesivo instalar un plugin para algo tan especifico.
- Además que este tipo de plugin traen muchas opciones y plantillas que nos sobran.
- Si lo hacemos nosotros por código tenemos la ventaja de colocar la top bar pero sin afectar el rendimiento.
- Y aunque puede parecer muy complicado, es muy sencillo.
- Lo primero que debemos tener es un child theme de nuestro tema.
- ¿Por qué? Simplemente para no perder los cambios cuando el theme se actualice.
- En el episodio Los themes y algunos hijos te hablo de ellos.
- Podemos hacerlo también directamente en el theme.
- Buscamos el header.php
- Dentro del header.php
- Lo ponemos después de < / head>
- Pegamos:
- Veamos que en este código esta el texto que tendrá nuestra Top Bar.
- Cambias:
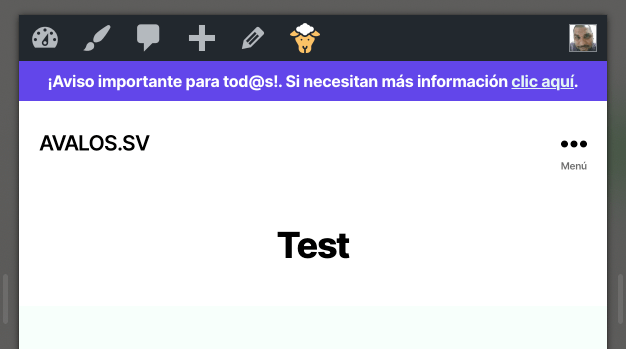
- “¡Aviso importante para tod@s!. Si necesitan más información”
- Por tu texto
- Cuidado con el enlace y no borrar ningún carácter del código.
- Al guardar esto ya tendríamos el texto… Pero pegado a la izquierda y muy feo 🙁
- Para que se vea bien tenemos que darle un poco de CSS.
- Esto lo podemos hacer muy fácil en el personalizador de nuestro WordPress.
- Y en CSS adicional pegas:
- En ese código le decimos que el div my-topbar
- Tenga fondo morado, letras blancas, tamaño de letra 16, y texto centrado.
- Como gana mía le he puesto font-weight: bold; para que la tipografía sea negrita.
- En:
#my-topbar a {color: #e3f6f5; - Cambiamos el color del enlace.
- Podemos personalizar más, convirtiendo el enlace en un botón.
- Pero ya era complicar un poco.
- La idea es que veas que se puede hacer.
- Y que es fácil de implementar con nuestro propio código.
- Sin afectar el rendimiento de nuestra web
Un episodio más para que veas lo genial que es aprender un poco de código y ahorrarnos un mega plugin para algo tan sencillo como esta barra de notificación.

Se puede asignar un menu en ella?
Hola Luis, espero que todo vaya muy bien.
La verdad no sé… pero es una buena idea para probar.
Saludos.